Programmare con Scratch: creare figure geometriche su piano cartesiano.
(Corrado Del Buono)
In questa lezione vediamo come creare alcune figure geometriche con Scratch. Per svolgere questa attività utilizzeremo come sfondo un piano cartesiano in maniera che l’alunno possa apprendere come muoversi sugli assi cartesiani e, in futuro, come realizzare o leggere un grafico.
PAGINA 1
Aggiungere uno sfondo cartesiano al progetto
Per default, lo sfondo del progetto è di colore bianco. È possibile aggiungere uno sfondo personalizzato selezionandone uno dalla RACCOLTA degli SFONDI oppure crearne dei nuovi o importare una immagine dal proprio dispositivo.
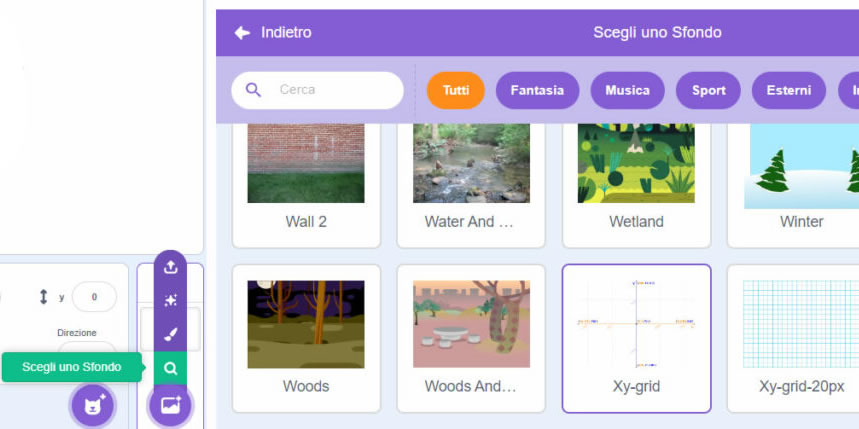
Per aggiungere uno sfondo che riproduca gli assi cartesiani con dei riquadri si utilizza il pulsante SCEGLI UNO SFONDO posto in basso nel riquadro STAGE e si seleziona uno tra quelli disponibili nella Raccolta: utilizziamo ad esempio lo sfondo XY-GRID che ripropone un asse cartesiano con dei valori approssimativi ma sufficienti per il nostro progetto.

Aggiungere al menu CODICE i controlli della categoria PENNA.
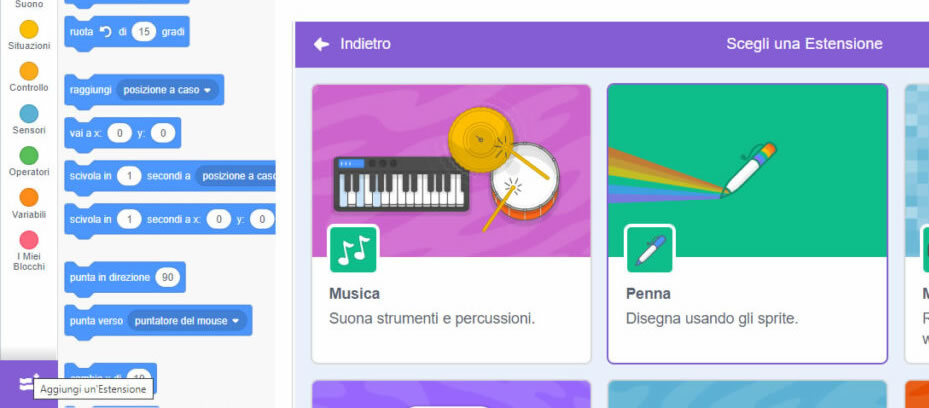
Le categorie presenti nella scheda CODICE che appaiono all’apertura dell’applicativo web Scratch possono essere ampliate aggiungendone altre attraverso il pulsante AGGIUNGI UN’ESTENSIONE.
Per aggiungere i blocchi relativi alla Categoria PENNA è sufficiente fare clic sul pulsante AGGIUNGI UN’ESTENSIONE e selezionare l’oggetto PENNA

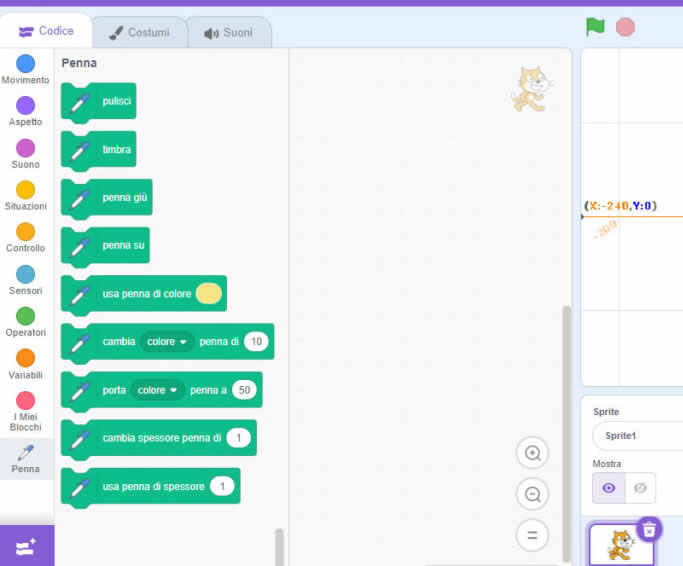
Terminato l’inserimento, i blocchi appartenenti alla categoria PENNA vengono aggiunti al menu verticale CODICE

Aggiungere l’oggetto MATITA allo Stage al posto del gattino
Per aggiungere un oggetto dalla Raccolta si utilizza la voce SCEGLI UNO SPRITE dal menu verticale omonimo presente nell’area SPRITE e si seleziona uno tra quelli disponibili: scegliamo l’oggetto matita (Pencil) individuandolo tra le anteprime visualizzate nella finestra SCEGLI UNO SPRITE.

Dopo l’inserimento la MATITA viene aggiunta sullo Stage. Possiamo successivamente eliminare il gattino dallo Stage (in maniera che rimanga solo l’oggetto MATITA) selezionandolo il cestino posto in alto sull’icona del gattino presente nell’area Stage.

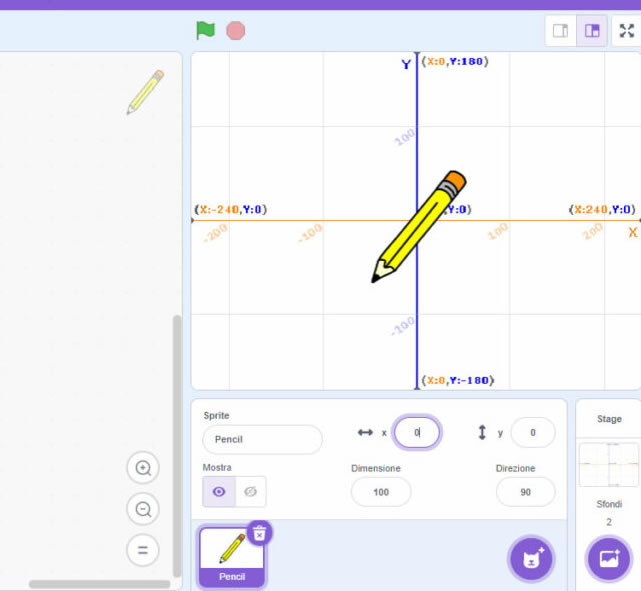
Posizionare l’oggetto MATITA al centro dello Stage
Solitamente, per posizionare un nuovo oggetto al centro dello Stage è sufficiente inserire uno zero (o) nelle posizioni X e Y presenti a lato dello Sprite. Nel nostro caso però è necessario modificare la posizione della matita in quanto la sua punta deve essere posta sull’origine degli assi cartesiani.

Per compiere questa operazione occorre selezionare la scheda COSTUMI, selezionare con il mouse l’intero oggetto matita (che è composto da più forme di disegno) e, trascinando il mouse o aiutandoci con le frecce di direzione poste sulla tastiera, muoverlo fino a quando la punta della matita vada a incrociare gli assi cartesiani. Da notare che, sempre nella scheda COSTUMI, è presente il pulsante CONVERTI IN BITMAP che permette di unire tutte le parti della matita (o meglio del disegno matita).

Disegnare un quadrato
Abbiamo ora tutti gli elementi necessari per “programmare” con Scratch una matita che disegni un quadrato sullo Stage.
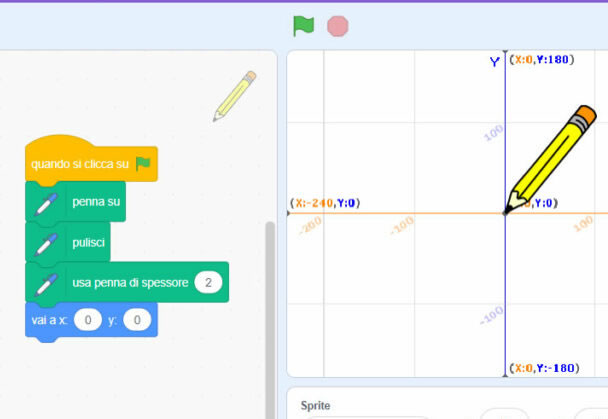
Selezioniamo la scheda CODICE, quindi la categoria SITUAZIONI e trasciniamo sull’area della programmazione il blocco QUANDO SI CLICCA SU VAI. Il blocco, che consente di avviare il progetto attraverso il pulsante VAI (la bandierina verde presente sull’anteprima dello Stage), è il primo blocco che solitamente si inserisce nella fase di programmazione. Selezioniamo la categoria PENNA, inserita in precedenza, quindi il blocco PENNA SU e il blocco PULISCI. Il primo consente di staccare la penna dallo Stage mentre il secondo permette di eliminare i tratti di penna disegnati in precedenza e, quindi, permette di visualizzare un nuovo disegno, quando si riavvia il progetto.
Avendo uno sfondo con gli assi X e Y evidenziati è opportuno assegnare al tratto della matita un tratto leggermente più spesso in maniera che il tratto di matita sia ben visibile; per fare questo si utilizza, sempre dalla categoria PENNA, il blocco USA PENNA DI SPESSORE e si inserisce un valore nel riquadro di colore bianco posto alla destra del blocco (nel nostro caso è sufficiente utilizzare uno spessore pari a 2).
A questo punto possiamo posizionare la punta della matita nell’origine degli assi cartesiani agganciando ai blocchi precedenti il blocco VAI A X.. Y… appartenente alla categoria MOVIMENTO ed inserendo come valori X e Y lo zero (0).

Inseriamo il blocco ATTENDI … SECONDI presente nella categoria CONTROLLO ed inseriamo 1 come valore; questo blocco consente di rallentare l’esecuzione del codice rendendo visibile il disegno che viene via via a delinearsi.
Ora occorre fare in modo che la matita si sposti verso sinistra per creare la base del quadrato. Per fare ciò utilizziamo sempre il blocco VAI A X … Y inserendo come valore X -100 e come valore Y zero (0). Queste coordinate permettono alla matita di disegnare il tratto muovendosi verso sinistra lungo l’asse X. Inseriamo, anche in questo caso il blocco ATTENDI … SECONDI ed inseriamo in esso ancora il valore 1. Utilizziamo la bandierina per eseguire il codice di programmazione e vedere il movimento della matita che abbiamo creato finora.

Ora occorre muoversi con la matita verso l’alto per tracciare il secondo lato del quadrato. A livello di programmazione sarà sufficiente ripetere gli ultimi due blocchi indicando nel primo (VAI A X… Y…) rispettivamente i valori -100 per la X e 100 per la Y. I blocchi possono essere trascinati dalle rispettive categorie oppure in alternativa duplicati direttamente dall’area del codice. Per fare quest’ultima operazione occorre staccare innanzitutto i due blocchi e, successivamente utilizzare il comando DUPLICA presente sul menu rapido (che si attiva con il tasto destro del mouse).

I blocchi duplicati vengono posizionati nell’area di programmazione e dovranno quindi essere ancorati al codice precedente. Utilizziamo ancora una volta la bandierina verde per essere visualizzare il secondo tratto della matita.

Possiamo ripetere l’ultima procedura per duplicare ancora due volte i blocchi VAI A X … Y … e ATTENDI .. SECONDI.
Nei blocchi VAI A X… E Y… inseriremo prima le coordinate X =0 e Y=100 e per l’ultimo tratto, che servirà a completare la figura del quadrato, nuovamente i valori X=0 e Y=0.

A questo punto utilizziamo il pulsante VAI per vedere all’opera il nostro codice di programmazione. Ogni volta che si ripete il codice il quadrato disegnato in precedenza viene eliminato per dare posto al nuovo disegno (ciò in quanto all’inizio del codice abbiamo utilizzato il blocco PULISCI).